文章Front-Matter介绍
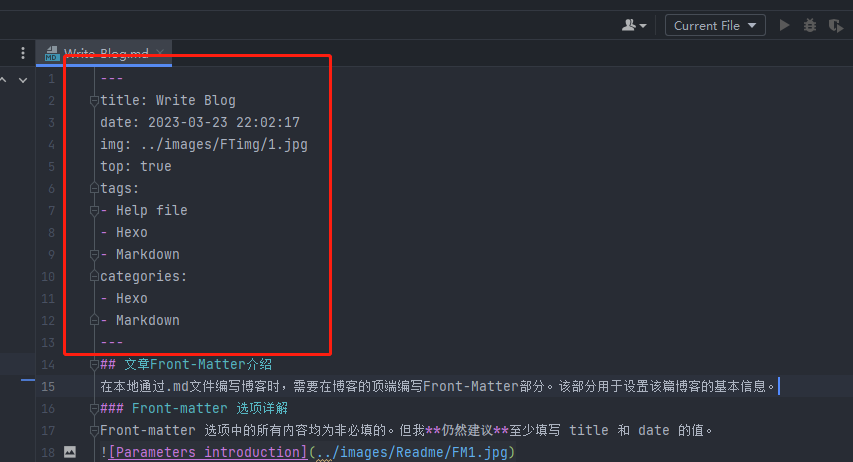
在本地通过.md文件编写博客时,需要在博客的顶端编写Front-Matter部分。该部分用于设置该篇博客的基本信息。
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但我仍然建议至少填写 title 和 date 的值。
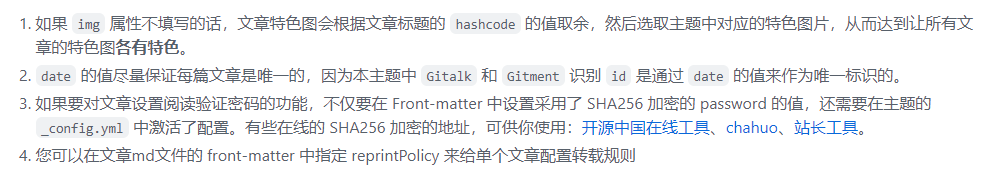
Notice:
示例
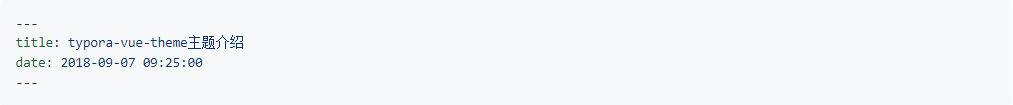
最简示例
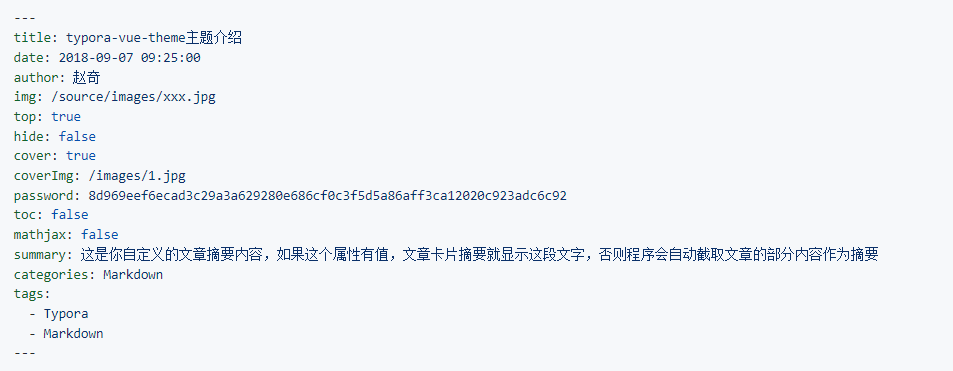
最全示例
截图展示
Blog图片插入教程
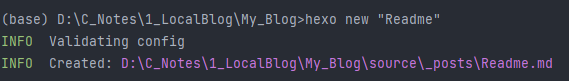
- 通过hexo new ”文件名“创建.md文件
hexo new "文件名"

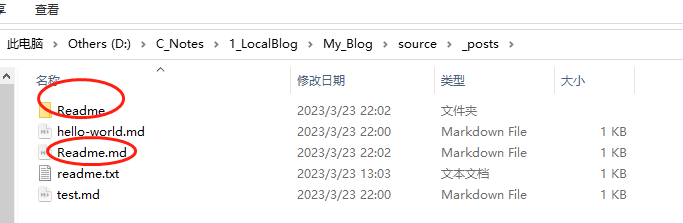
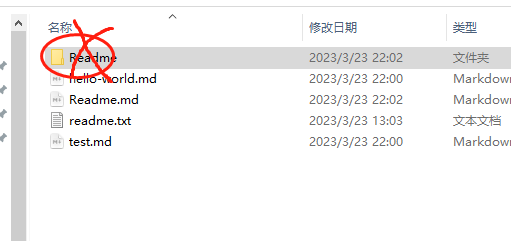
同时会生成一个同名文件夹,但是请勿将图片放在同名文件夹中,将同门文件夹直接删除即可。



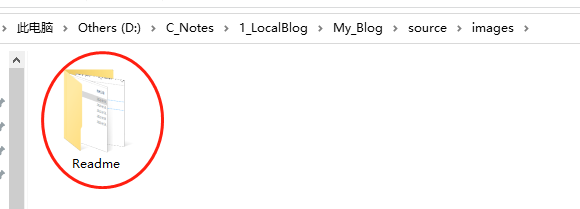
在博客文件夹下的source文件夹中创建images文件夹,并在images文件夹中创建同名文件夹

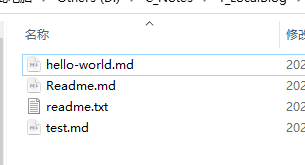
将图片保存在这个文件夹中

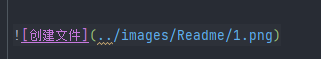
在md文件中通过相对引用的方法引用图片


Blog单行代码&代码块插入
通过输入重音符输入单行代码和代码块
注意:这不是单引号
输入单行代码
通过输入一对重音符表示输入单行代码。如下代码所示:`代码的内容`效果如下:
Hello world!输入代码块
通过输入三对重音符表示输入代码块。如下代码所示:```代码块的内容```效果如下:
for i in range(520): print("I") print("Love") print("u")
Blog插入链接
- 通过直接打连接可以显示的在博客中插入链接:
我的博客首页:https://passeng1r.github.io/ - 通过如下语句可以隐式的在文本中嵌入链接:
效果展示:我的博客首页[显示文本](链接地址)
Blog字体调整
- 斜体
用一对星号’**‘或一对下划线’__‘设置
示例:一对星号,一对下划线*要被设置为斜体的内容* _要被设置为斜体的内容_ - 粗体
用两对星号’**‘或两对下划线’__‘设置
示例:两对星号,两对下划线**要被设置为粗体的内容** __要被设置为粗体的内容__ - 斜粗体
可以通过使用上面斜体和粗体的方法自由组合组成四种方法表示斜粗体***要被设置为斜粗体的内容*** ___要被设置为斜粗体的内容___ *__要被设置为斜粗体的内容__* __*要被设置为斜粗体的内容*__ - 下划线
用语法和实现
示例:要被加下划线的内容<u>要被加下划线的内容</u>
数学公式
需要在博客的Front-Matter中插入:
mathjax: true
插入公式
行内插入
{% mathjax %}要插入的公式{% endmathjax %}示例:假设
行间插入
- 居中插入
{% mathjax '{ "conversion": { "em": 14 }, "tex": { "tags": "ams" }, "svg": { "exFactor": 0.03 } }' %} 要插入的代码 {% endmathjax %}例:
- 多行插入(居中)
{% mathjax '{ "conversion": { "em": 14 }, "tex": { "tags": "ams" }, "svg": { "exFactor": 0.03 } }' %} \begin{aligned} 要编辑的内容 每行末尾用\\表示换行, \\\\为换两行 \end{aligned} {% endmathjax %}例:

